
React Native: Boon or Bane For Mobile App Development
Facebook, Uber eats, Instagram, Skype, Discord, and the list goes on and on. But wait, what are we talking about? Which list? We are going to list out the most famous mobile apps that are extensively using the React Native framework for their high-end developments. No other platform had the spunk that could entice these users with their high-fidelity app development. Facebook being the first one to introduce it, React Native has become the embodiment of an outstanding platform for app development services.
React Native is widely used by various companies in order to produce scintillating outcomes and have an influential impact on their end customers. After all, who doesn’t want to climb the ladders without a sliver piercing their skin? Everyone loves it the easy way, and Jordan Walke in 2015 provided us with this epitome of the ultimate feasible yet high-performance framework. React native development services are now a high demand in the digital market. Various entrepreneurs in need of high fidelity and a robust application for their ventures prefer choosing the React Native app development services over any other service because of its cross-platform benefits, which let the user procure agile applications with user-friendly UI.
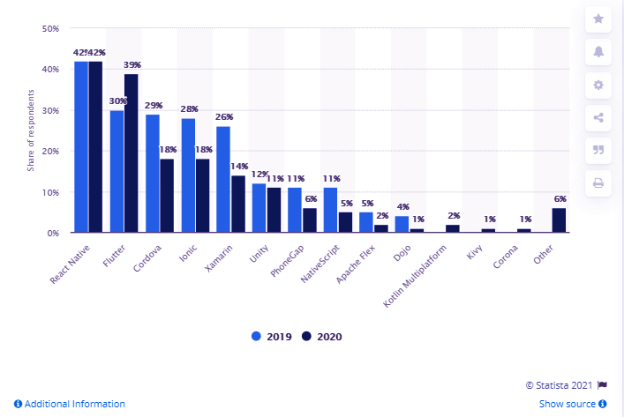
As conveyed by a survey by Statista.com, 42% of mobile app developers propose to use React Native framework for their cross-platform mobile app development. Out of several frameworks present out there, what excites app developers is React Native because of its prolific capabilities and ease of development.

While there’s an enormous demand for the framework nowadays, let us see what it actually is and what services React Native offers.
What is React Native?

React native is a digital framework designed for robust mobile app development for several kinds of purposes. Whether it is your father’s business or the startup plan to start on your own, be it a social media app or the infamous food delivery app, when it comes to selecting one of the many options available in the market When it comes, most of the case has been won by React Native.
The framework, based on JavaScript, allows cross-platform development of high-fidelity applications.
Now, here’s to the times when you will not be able to resist the advantages of React Native over other platforms. Take a glance at the vast spectrum of benefits of using React Native.
When React Native is the answer to your questions?
Earlier, while planning to develop an incredible application, the mobile developers and businesspersons seemed to be bewildered by the ultimate choice they had to make between a hybrid app and a native app. The scenario has been changed with the oncoming of React Native- their cynosure in the long term. The same confused people now tend to bypass this chaos and directly choose React Native over other platforms.
Here are some other reasons why the developers answer “React Native” to most of the questions in terms of mobile app development.
Go an extra mile without paying that extra penny
React Native has proven to be one of the most cost-effective solutions for enthusiastic mobile app developers. The battle between Native apps and React Native app development mostly decreases in terms of development cost.

In mobile app development, the cost usually depends on the number of developers employed, the time consumed, skills and languages used, etc. In the case of Native developments, you pay an extra penny to the creators employed from different technologies for the same work. For instance, one would need a Java developer for Android developments while a Swift/C# developer for the iOS app developments, which increases the hassle exponentially.
Such is not the case with React Native. On opting for React Native development services, you do not pay for that extra nuisance. Rather, the time deployed in developing your app would come down to half of what is taken by the Native app development. This serves as a two-way advantage- reduction in time leads to cutting of expenses.
Give your customers an elevated experience with better UI/UX
Technology decisions can wait, but compromising user experience in terms of UI / UX is not right at all costs. No matter what technology has been utilized in developing the application, what the end customer, from the non-technical background, would focus on is an incredible UI/UX which satisfies the cost he has paid. It is the responsibility of the mobile app developer to provide the user with a detailed explanation of the UI/UX interface for his/her app development. React Native has been curated to best fit the user’s demands, thereby furnishing the best-in-hand user interface. As it uses JavaScript in its development, React Native already wins the race.
Reduce the effort by Reusing the code
Code reusability is one of the imminent windfalls of React Native. React native development services enable the developers and the consumers to save the effort and both parties’ crucial time by allowing reusability of the code once created. The developers can easily skip the process of building the code repeatedly. This not only benefits the developer but extends support to the consumer who is deliberately waiting for his/her app to develop as soon as possible.
Third-party plugins are a big-time achievement
React Native, being an open-source framework, allows third-party plugins in its development. With this benefit at hand, developers can build an app with several functions effortlessly. The task becomes simpler for the developers; it minimizes the hassle these developers have to go through. React Native development services make things better and smooth for developers in all verticals.
Numerous libraries are available to be accessed by developers across the React Native development services. These can be easily accessed by the users for their high-end app developments.
Consistent updates
Since React Native is an open-source framework, it provides enormous community support, thereby facilitating agile updates at consistently procuring a lot of new features. Facebook, the tremendous social network being its creator, React Native has seen exponential improvements since its launch. Although the consistent updates might become trouble for some developers, it has by far the best updates available while it onboards several new features that come in handy to the developers as well as users of the end product.
The transition from the web page gets simpler
The web app is consistent and in line with the native apps to some extent to be operated both on mobile phones and desktops. The web apps built through React are simpler to transmit to a mobile app. Using React Native transition becomes an exceedingly easier and feasible process. Web apps tend to lag when a user tries to sell something or tries to propose a good UI/UX. The best approach, in this case, would be React Native.
Times when your business can be benefitted from React Native
Cross-platform facilitation:
Cross-platform systems can be of enormous privilege for businesses. It saves the development cost and the business person a great deal of time. The imminent advantage of the cross-platform is that a single code can be used to create apps, which is suitable for Android and iOS. This helps the business persons to expand their venture to a great deal without many endeavors and within a relatively short period.
Fast functioning:
Business ventures highly benefited from the faster functioning of apps built through React Native. Each business, in today’s time, seeks speedy growth for achieving iconic affluence. React Native development services are apt for such vigorous demands.
The availability of React developers is high:
Since react native is based on JavaScript and is an open-source platform, it is easier to hire React Native developers than others. Hence, it saves time and the cost that one would spend on these attributes.
Times when React Native might not be your go-to friend-
Despite being the master in its field of mobile development, React Native development services possess certain impediments. Recently, Airbnb and Udacity created quite a storm by announcing their abate to use React Native. Here we try to explain the possible shortcomings of the framework.
When a boon comes to be a dilemma
While we talk of the regular updates of React Native serving as an imminent aspect of the framework, there’s another side to this boon that often comes as a quandary for many of the developers. React Native tends to show new updates every week. This can trouble the developers in being consistent with the update process. Further, the problem leads to lesser use of the framework in the long run.
JavaScript portrayed as the problem
JavaScript is a remarkably flexible and potent programming language. But, at the same time, it gives rise to issues of lack of safety which developers seem to circumvent. Bewildered by this problem, developers turn to use TypeScript and Flow in the existing infrastructure.
Not apt for complex interfaces
React Native is an excellent entity for leading user interfaces. But, when complexity delves into these user interfaces, React Native loses its mark. Apps that require multiple interactions, animations, screen transitions, or complex gestures are not the best to be developed by React Native.
The wavering initialization
It has been observed that even on high-tech devices, React Native apps take a substantial amount of time in initializing. This further creates a problem for the user. The reason painted as the JavaScript thread also requires time to initialize.
Open-source libraries
React Native libraries possess certain native bridges for videos and maps. These require knowledge of a vast variety of platforms- a complete understanding of three platforms is necessary for the app to run successfully. This poses a challenge for any mobile developer. Thus, knowing even 2 of these platforms wouldn’t help the developer and lead to incapacity to resolve certain inconsistencies with Android and iOS.
Summing up, we would focus on the pros and cons of the largest used mobile app developer in the mobile development world. Well, the above sentence directs you to a clear indication that React Native is one of the most convenient and frequently used platforms for mobile app development.
Despite having certain shortcomings, the framework extends its diligent and highly favorable services to the developers as well as the users. The time and effort thereby reduced helped the developers and various businesses in the long run. Also, cost efficiency has a greater fan following than any of the problematic areas of the framework.
To discuss your React Native App Development project beforehand, you can email us at sales@wedowebapps.com. At WEDOWEBAPPS we have been serving the IT industry for over a decade. We can help you start your dream business.
