
Navigating the New Landscape: React Native Architecture and Development
In the ever-evolving world of mobile app development, React Native has emerged as a powerhouse, offering efficient cross-platform solutions for businesses and developers alike. As technology continually advances, it becomes crucial for React Native enthusiasts to stay updated with the latest trends, including the new architecture, version checking, and architectural planning. In this comprehensive guide, we’ll delve into these aspects, exploring how React Native development companies and architects can maximize their expertise.
React Native Development Company: Pioneering Innovation
React Native Development Company — Shaping the Future of Mobile Apps
In a rapidly changing landscape, React Native development companies play a pivotal role in shaping the future of mobile applications. These companies are instrumental in harnessing the potential of the React Native framework, leveraging its capabilities to create cutting-edge applications.
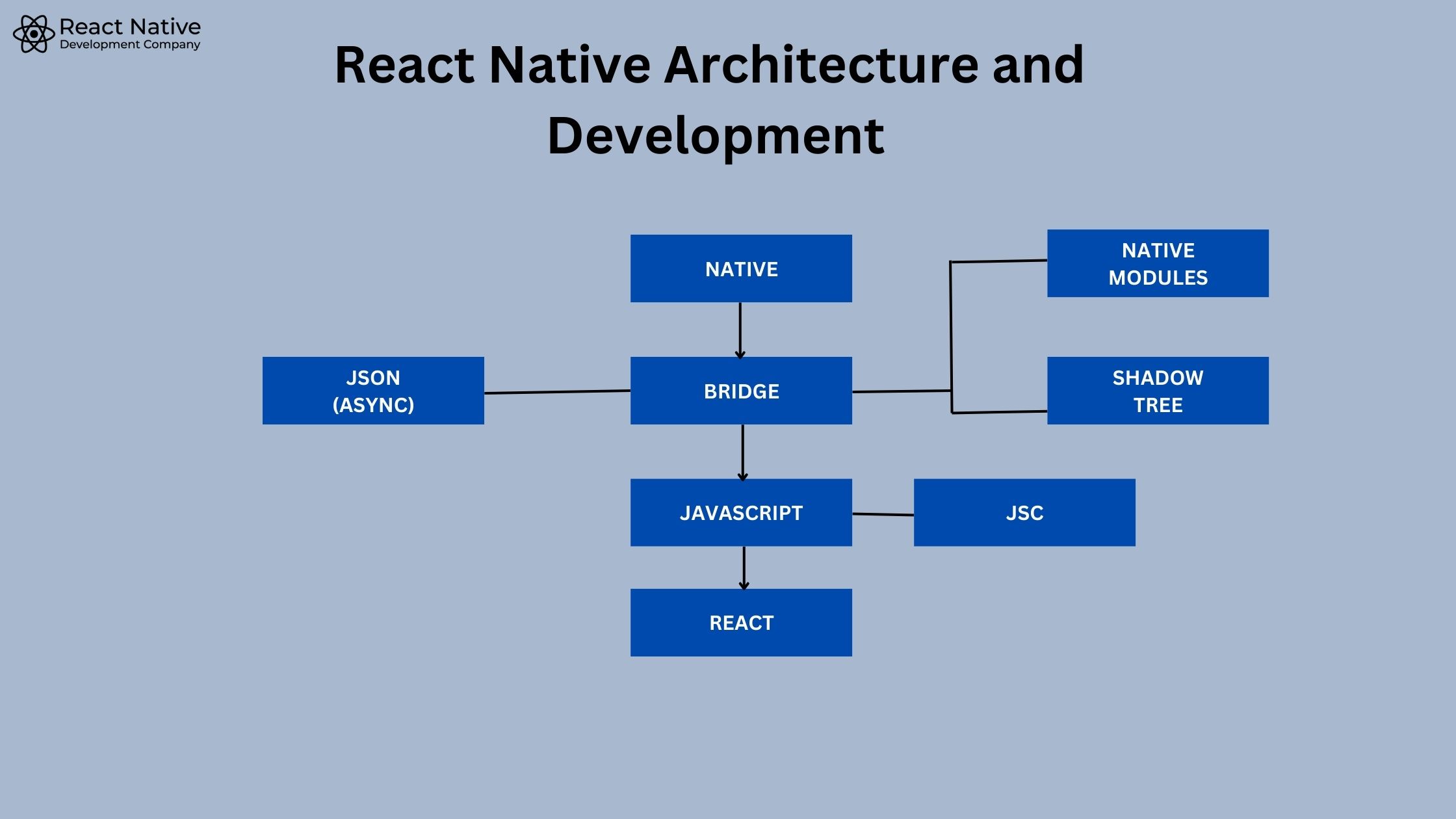
React Native New Architecture: The Paradigm Shift
React Native New Architecture: A Paradigm Shift in Mobile App Development
The world of React Native architecture has seen a paradigm shift in recent years. With advancements like Fabric React Native, interface native fabric, and improved architectural planning, developers are witnessing a transformation in the way they approach mobile app development.
Fabric React Native: Revolutionizing Performance
Fabric React Native: A Game-Changer for React Native Architecture
Fabric React Native is the latest breakthrough in React Native architecture. It redefines the way apps are built, enhancing performance and user experience. In this section, we’ll explore the key features and benefits of Fabric React Native.
How to Check React Native Version: A Step-by-Step Guide
Keeping your React Native project up-to-date is essential for stability and security. In this comprehensive guide, we’ll walk you through the process of checking your React Native version and ensuring you’re on the cutting edge of development.
Current React Native Version: Staying in Sync with the Latest Updates
To stay competitive, it’s crucial to be aware of the current React Native version. We’ll discuss the significance of staying in sync with the latest updates and how it impacts your app’s performance and security.
React Native Architect: Designing for Success
Behind every successful React Native app lies a well-thought-out architectural plan. In this section, we’ll delve into the role of a React Native architect and how their expertise can make or break your app’s success.
React Native Guides: Navigating the Development Journey
For developers and architects alike, React Native guides are indispensable resources. We’ll explore how these guides can assist in making informed decisions and optimizing the architecture of your React Native app.
How to Plan Technical Architecture for a React Native App
How to Plan Technical Architecture for a React Native App
Creating a robust technical architecture is a crucial step in developing a successful React Native app. We’ll provide a comprehensive guide on how to plan your app’s technical architecture effectively, ensuring scalability, maintainability, and performance.
The world of React Native development, staying updated with the latest architecture, version-checking techniques, and effective planning strategies is imperative for success. As React Native continues to evolve, React Native development companies, architects, and developers must embrace these changes to build high-performance, cutting-edge mobile applications. By harnessing the power of Fabric React Native, staying informed about the current React Native version, and employing sound architectural practices, you can position yourself at the forefront of this dynamic field, delivering innovative and competitive solutions to your clients and users alike.
Wrapping It Up
In the fast-paced realm of React Native development, remaining attuned to the most recent architectural developments, adept at version management, and adept at astute architectural planning are all vital components of triumph. As React Native continues its evolutionary journey, React Native development firms, architects, and developers should be prepared to embrace these changes to construct high-performance, advanced mobile applications. By harnessing the power of Fabric React Native, staying well-informed regarding the current React Native version, and applying sound architectural principles, you can position yourself at the cutting edge of this dynamic field, offering innovative and competitive solutions to both your clients and users.
Ultimately, React Native development is a continual voyage of advancement and adaptation. As the industry progresses, staying informed, open to change, and committed to superior architecture will guarantee that you and your team thrive in the demanding and dynamic environment of mobile app development.
Remember, React Native is about more than just code; it’s about shaping the digital experiences of the future. So, go ahead and embrace the ever-evolving landscape of React Native architecture and development — the possibilities are limitless, and the future is yours to create.
Frequently Asked Questions
React Native is an open-source framework for building mobile applications using JavaScript and React. It differs from traditional app development by allowing developers to write code that runs on both iOS and Android platforms, saving time and effort.
The new architecture in React Native, including Fabric, is a reimagined core architecture that aims to improve performance and responsiveness in React Native apps. It's important because it enhances the user experience and makes development more efficient.
Fabric React Native offers improved performance, smoother animations, and better handling of native modules. It also enables the gradual adoption of new features and enhancements.
A React Native architect is responsible for designing the overall structure and architecture of a React Native app. Their role is crucial because a well-designed architecture ensures scalability, maintainability, and performance.
Best practices for optimizing React Native app performance include minimizing the use of heavy libraries, optimizing images and assets, using native modules when necessary, and implementing efficient component rendering.
