
Factors to Know Why React Native is an Edge Over App Development
A common man in today’s world cannot fathom the number of times he taps on the plenty of applications he has installed on his mobile phone. Now is the time when even a 3‑year-old kid holds a mobile phone and topples through several applications on the device. Few are unacquainted with the realm of the digital world. In such times, the work of app developers observes an unprecedented substantial boost. The various application development companies make capital out of this proliferated demand of people out there. This, in turn, benefits the platforms, which allow those developers to carve out user-friendly, high-fidelity, and robust apps for their end customers. React Native is one such effulgent platform that has encircled many developers whilst contributing to their splendid growth.
Let’s start by explaining the types of mobile application development

Web application
Web applications are simplified versions of a website, specifically designed to make things easier when accessed via a mobile phone. Because they run on a browser and not as an application, their functionality is limited, as is realized during their use.
Only specific niches can handle such applications, but they should eventually switch to a hybrid or native application. Providing an optimal user experience is essential, mainly if your application focuses on mobile users.
Hybrid
Hybrid applications are built as one and can run on multiple platforms. Think you’re building a running application with an in-built browser used to load a responsive web page. Hybrid applications use the power of the device’s native browser and an abstraction layer to utilize the device’s sensors.
Applications built using hybrid mobile application development techniques are several steps away from a web application and only a few steps away from native applications. Hybrid applications are now known because they are simpler, less expensive, and less time-consuming than native applications.
Native
Native applications, as the name suggests, are those built specifically for a particular operating system. They are manufactured in the native languages of the respective operating system and installed as a complete package on the device.
Native applications provide the same benefits as hybrid applications, but in addition, they are more powerful and optimized. However, improvements over the original applications of hybrid applications are few, and the cost and time to develop them are nearly double.
Now that you know the options for application development, we can now focus on React native.
What exactly is React Native?

As one can easily find a lot of stipulated data on the internet nowadays, the one thing which gets through the head of a common person, someone not relating to the technical aspects, is challenging to find. It started as an open-source mobile application framework on Wikipedia‑a site we all prefer to refer to in the first place. Here, let me translate the technical, hefty language into a discernible one.
A common person can derive from the explanation online that React Native is a digital platform, or rather a framework that allows the techies of the world to create the applications that we use on our mobile phones. It has been on the front page because of its fidelity, high performance, stability, ease of use, and robust interface. All these features enable the big technical React Native development companies to curate their end customers’ demands, leading to a boost in their business ventures.
This framework is based on JavaScript and utilized to create applications well-compatible with Android and iOS systems. Launched by Facebook in early 2015, the framework took the mobile development world by storm. React Native development companies make a considerable profit from the enormous demands of various business ventures, startups, Facebook creators, Bloomberg, and many others.
If a developer is well versed in React JS, they can give React Native a fair chance and fetch a more lucrative experience along with a massive audience for their application in return. It is based on React JS, which has been developed by Facebook initially aiming at a declarative, component-based framework for formulating web User Interfaces.
Talking of its emergence, the framework originated when one of the employees on Facebook, Jordan Walke, stimulated a way to cultivate UI elements from a background JavaScript thread. This became the footing of React Native web developments. It mutually decided internally to organize an internal Hackathon. This Hackathon aimed to produce scintillating results from this prototype and assemble Native apps from this newly discovered technology.
Soon, in 2015, after months of arduous labor by diligent employees, Facebook released the first version of React Native and proclaimed that it has already been using React Native production for its Group apps and Ads Manager app.
Read also: What Will Be The Future Of React Native Developers In 2023?
How React has the edge over other developers?
Not just Facebook, big tech companies have started using React Native and, therefore, reaching out to React Native development companies for their vast productions. To augment the gain annually at a large scale, all the big techs like Microsoft, Shopify, and Walmart prefer React Native over other development frameworks.
- Cross-Platform:
React Native allows the user to write once and run anywhere. Today, moving fast has become a necessity for most tech companies. The competition rising with each day propels them to use the resources that proliferate their production rate and speed, thereby providing the uttermost stability. Three different fronted teams: Android, iOS, and web, a challenge to the tech companies to be managed all at once. React Native allows users to use the code across different platforms. One can share around 95% of the code from Android and iOS. This augments the pace of the products, thereby making the techies lead their companies. There is a negligible hindrance in the process and a high-fidelity outcome.
- Declarative User Interface:
The front-end development seeks a declarative user interface clubbed with a component-based architecture. This aspect allows the developers to create highly compatible applications which are conducive to minimizing bugs. Let us reckon the advantages this aspect offers: More reliable User Interfaces in mobile applications with minimized bugs. A stipulated number of developers can contribute to the application development if they are well-served with React. If orchestrated with deliberation, a good amount of code can be reused across React cultivators including web, mobile, unity, and VR.
- High Reliability:
As React Native has been open-sourced, all its releases are first tested with Facebook’s production applications. The upgrade is tested at Facebook beforehand, enabling large-scale applications to feel more complacent with the reliable upgrades.
- Hermes:
In mid- 2019, Facebook proclaimed the emergence of a JavaScript engine particularly optimized for React Native. Hermes was a splendid outcome of the arduous year-long efforts by the team. To minimize the condemnation arising because of React native’s performance, Facebook came up with the JavaScript that actually changed the game for React native. Since React Native is heavily based on the JavaScript engine, React Native Hermes took over the challenge and continues to refine React Native in a number of ways.
- Better debugging experience:
Since its development, the team has worked a day in and out to improve on the shortcomings of RN. The bugging issue used to be the pain point for the React Native development company. This issue was thought of and resolved when Refresh and Flipper were introduced in the updates of React Native.
- Better management:
Some time ago, the team indulged in working on the non-essential UI components present in React Native. They strived to remove these unnecessary components such as Webview and native modules like push notifications in order to make React Native faster and better manageable for the React Native development company.
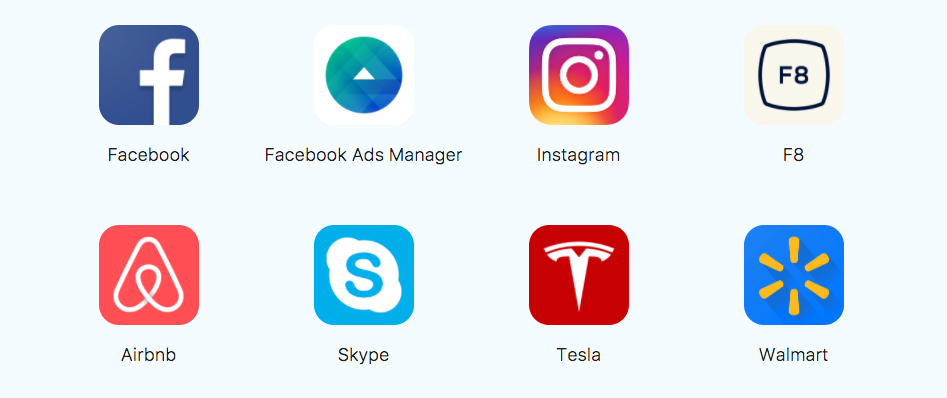
Who uses React Native?
As of now, you must be aware that React Native can use for Android as well as iOS. Here’s good news for the React Native development companies- React Native possesses tremendous future potential of getting into other interfaces as well.

Currently, React Native is being used by Facebook, Microsoft, Netflix, Uber eats, Instagram, Walmart, Pinterest, Skype, and a lot more other big companies.
Give it a try:
If you are eyeing high-performance authenticity whilst provisioning a cross-platform framework for your next app development, React Native is conceivably the best tool that comes closer to these stringent expectations.
Not just by name, React Native is native in its function as well. It helps React Native development companies to build applications that are native because of their native components and native controllers to wrap code instead of leaning on third-party engines like WebView.
Read also: 6 Tools for Debugging React Native
Look for yourself how React Native proves to be the edge over other development tools.
We Deliver Prominent React Native Development Services
We are the top React Native Development Company. We are a team of professional developers who develop customized cross-platform mobile application that meets our client’s needs. We work intending to provide high-quality mobile applications that can help our clients grow and expand.
We provide a complete React Native development solution, including developing a React Native upgrade service, React Native component development, and consulting through an experienced development team. Feel free to contact our experts to learn more about our services and have a free 30-minute consultation with our experts to develop a mobile app design idea to fit your business needs.
For us, web and mobile application development is a passion. Finding the right combination of techniques depends on your business niche, the size of your business is where the company’s experience matters. With our expertise in all mobile application development techniques, you can trust us with the choice of technology for your project. Just send us your requirements, we will make you aware of the technology that suits your custom application.
Read also about How many types of navigation in react native
Now it’s your turn!
If you are specifically looking for performance and optimization, you should choose to develop your mobile application with React Native. WEDOWEBAPPS is a leading React Native application development company, and we feel proud to build the most complex enterprise application in a short development cycle and on a budget. Talk to us now!
