
What are some downsides of developing apps on React Native?
Many software developers worldwide appreciate the open-source code and cross-platform framework React Native for web apps.
React Native is a javascript with many merits. “write once, run anywhere,” single codebase, and excellent user experiences to its unique features of developing hybrid apps.
However, every framework, platform module, and technology has some or other limitations and flaws. React Native is no different.
Before using the default key framework for your mobile application development, you must understand its limitations. Also, check the platform you are currently running the app.
Renowned developers have experienced restrictions and issues using platform-specific code while working with React Native on their projects.
In this article, let’s understand the limitations of React Native development services. It will also help you ask your development team whether to use React Native for your projects.
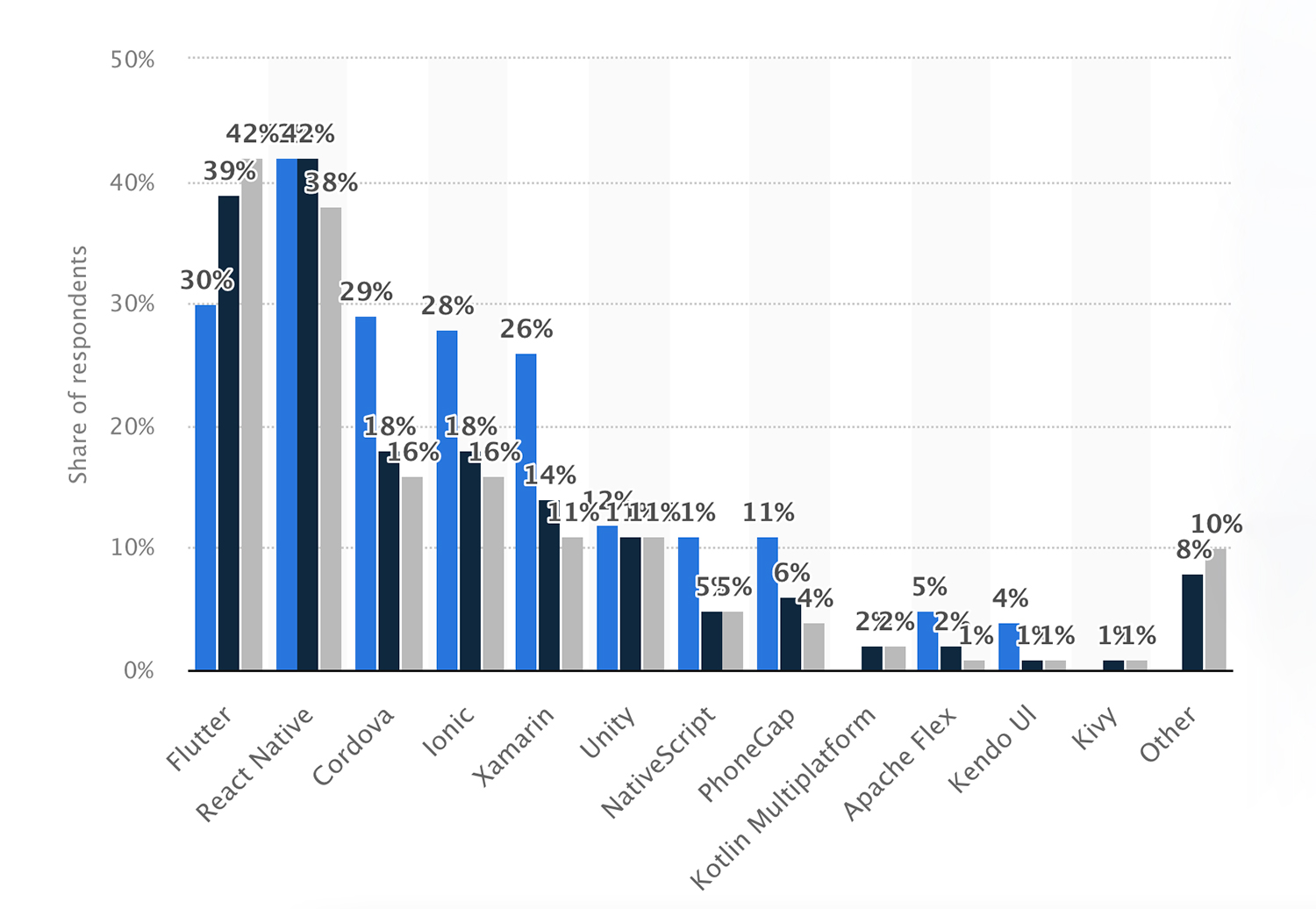
React Native Has A Tough Competitor Flutter! Will it survive?
With Google-backed Flutter beginning to gain popularity among developers, React Native has tough competition (Statista)

Limitations of React Native Platform
About 1900 popular companies use React Native as their cross-platform framework making it popular among firms and developers. Moreover, React Native platform is used across various industries to develop apps on different operating systems, such as
- IT
- Fintech
- Retail
- E‑commerce
- Social media
- Entertainment and more
Despite its popularity among large corporations in various industries, there are many limitations of the React Native platform for developers. You may not know a few until you begin working with this React Native mobile app framework.
1. Requirement Of Native Developers
Although known for its cross-platform functionalities and user interfaces, some application development requires native app developers to make extra efforts!
This can happen due to the JavaScript limitation that must be fulfilled with the help of native app development. This situation may emerge if the project requires complex operational computation.
So to make this project work, you must take the help of native developers, who can complete the task.
2. Lower performance
React Native works on the JavaScript framework, which can perform sluggishly on many devices and reduces the application’s overall performance. In addition, another reason is the bridge between JavaScript and React Native, which slows down the speed of the application. Due to this, the developers must use different integrations such as Typescript.
3. Complex Structure
React Native has a flexible framework. But at the same time, it comes with a complex structure like Angular, which is used for web development. This type of structure can become a daunting task for some developers.
To design the React Native mobile app, developers must have the expertise and practical knowledge of different platforms. If the developer lacks an understanding of JavaScript, it understanding the structure of React Native would be difficult.
4. Reusable Code Issue
Although React Native allows reusable codes, it has several challenges. It might not work for some platforms due to several compatibility issues or out-of-date external libraries.
The developer has to figure out the issue and then find a solution for running the application on that platform. Reusable code may take less time to develop, but it is not a one-go solution across all platforms. Due to this, the developer still has to export the default and tweak the code for different platforms.
5. Components Functionality Issue
Another limitation is that some native components may not be compatible with that platform.
As a result, the application may not behave the same on both platforms, i.e., Android and iOS.
6. Lack of Multiprocessing support
React Native apps do not support multiprocessing as the framework consists of only one JavaScript thread. As a result, the user will find sluggish performance while executing multiple tasks simultaneously. That is why users can only sometimes use mobile apps to perform various tasks. For instance, while using live chat or video surfing, the application interface will not respond.
7. Dependency on third-party libraries
React Native is not a one-shoe-fits-all framework that requires third-party apps. These third-party apps can disrupt the natural feel of React Native, which may result in low performance.
For example:
The table bar case has proper assistance in IOS, but the same is not available in Android. To support this feature in the platform ios android devices, some third-party libraries, such as
- Feather
- Fontawesome
- Entypo
- Antdesings.
The third-party libraries could help to solve the problem, but the issue is they need frequent updates. Thus, the third-party libraries get outdated, so they cannot work in sync with the React Native framework.
Read also: A Complete Guide to React Native Navigation
8. Testing hassles
React Native does not have proper testing for the framework, which can impact an application’s development. A lack of proper testing tools may put a lot of restrictions on the developers.
As a result, developers must devote more time to testing and seeking alternative means.
Read more about Debugging React Native Tools
9. Abstraction Layer Limitation
While the abstraction layer improves functionality, many developers find it degrades performance. Because if an error occurs while coding, it can crash the application. These errors are challenging to diagnose, but solving them becomes a tedious task.
This will increase the platform’s dependency on third-party libraries to keep it compatible and updated. Due to this issue, many companies hesitate to use the React Native platform for their mobile applications.
10. Increases the app size
Applications built with the React Native platform are larger than native apps. As a result, React Native apps might not work correctly on older devices. Moreover, many users prefer to avoid keeping large-sized apps on their smartphones. to increase the application’s user base, developers should try to keep the size of the app as small as possible
React Native Downside Faced by Renowned Community Experts
You must have heard that several companies have shifted from React Native, like Airbnb, Udacity, and others. But does this mean you shouldn’t be using React Native? Not!
Companies like Airbnb and Udacity are specific cases where React Native didn’t turn out well. However, several apps like Instagram, Facebook, and Skype are succeeding; in the end, it depends on the app’s requirements and functionalities.
Let’s know the reason behind this from some renowned software developers.
#1, Leland Richardson, Software Developer at Airbnb
Here are some of the development process-related limitations faced by Leland Richardson
- Serialization — The data get serialization into JSON and de-serialization in its own way. This process can be expensive for data-intensive problems.
- Initialization — The code written in the JS has to be implemented in the JS VM. This complied code can take load time to initialize. A better solution would be to use byte code, but it seems complicated to implement in the practical world.
- Gesture — React Native gesture system has a problem where some things remain in JS, and others remain in the native system. This may create problems in the functionality of the app. Due to this, the developers have to move to complete native gestures to improve the application’s interface.
#2. Houssein Djirdeh, Software developer at Rangle.io
- Navigation problem — React Native platform does not have a smooth and maintainable navigation flow for Android and IOS devices.
- Low Performance — The bridge between React Native and JS can be a limitation if the intensive process runs. It can lower the application’s performance.
#3 Martin Konicek, Software Developer at Monzo (Former React Native developer at Facebook)
- The development of complex applications can reduce their speed, which is the main issue with React Native platform.
- 3D games do not work correctly with React Native platform.
The Bottom Line
From the above discussion, we can see that the major drawback of React Native is that it does not support multithreading. Integration with complex applications can cause issues with functionality for the user.
New developers using React Native platform should keep this limitation in mind before using it to develop mobile applications. This framework, however, works best with hybrid mobile application development.
Despite all its downsides, React Native is still a top choice for cross-platform mobile app development around the globe. We at React Native App Development company help businesses avoid the downsides of this framework and piece together a seamless app.
